Tagi HTML niezbędne dla SEO – jak wpływają na pozycjonowanie?

Znaczniki HTML są jedną z podstawowych kwestii, gdy zapoznajemy się z SEO, czyli Search Engine Optimization. Tagi HTML nie są widoczne gołym okiem na stronie internetowej, lecz są niezbędne do uzyskania wysokich pozycji w wynikach wyszukiwania w Google. Jeśli znaczniki te zostaną zignorowane bądź wdrożone niepoprawnie, może to negatywnie wpłynąć na proces pozycjonowania, a co za tym idzie - na widoczność strony w wynikach wyszukiwania. Czym właściwie są tagi HTML i które z nich mają największe znaczenie dla SEO?
Czym są znaczniki HTML i jak wygląda ich budowa?
Tagi HTML możemy określić jako fragmenty kodu - części składni języka HTML, które zawierają informacje o strukturze i wyglądzie serwisu internetowego. Mogą służyć na przykład do wyróżniania ważnych części tekstu, do opisywania grafik na stronie, a nawet do wydawania poleceń botom wyszukiwarek. Znaczniki HTML mogą również wpływać na sposób, w jaki nasza strona internetowa wyświetla się w wynikach wyszukiwania - dzięki ich odpowiedniej optymalizacji możemy zapewnić sobie lepsze pozycje w SERP-ach, a dzięki temu przyciągnąć więcej ruchu.
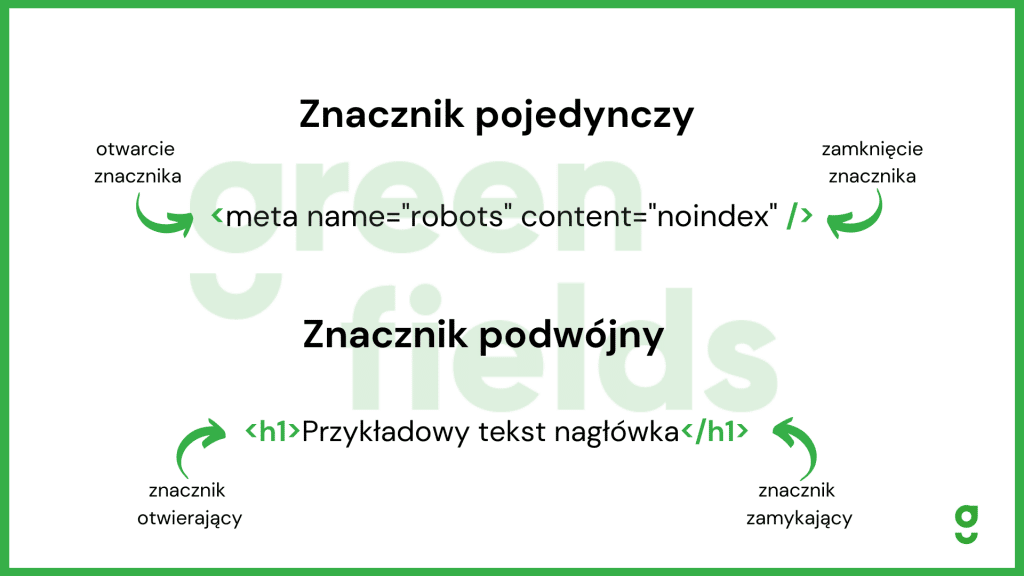
Znaczniki HTML składają się z nawiasów ostrych: “<...>”, pomiędzy którymi zamieszczony jest nazwa danego tagu. Wyróżniamy znaczniki pojedyncze i podwójne, które składają się ze znacznika otwierającego i zamykającego. Różnica między nimi przedstawiona jest na poniższej grafice.
Dlaczego tagi HTML są niezbędne dla SEO?
Niektórzy mogą twierdzić, że obecnie wyszukiwarki stały się zbyt inteligentne dla znaczników HTML - że potrafią one zinterpretować treść bez użycia tagów. Ale czy na pewno tak jest?
Nie do końca. Co prawda nastąpił postęp w rozumieniu treści przez sztuczną inteligencję, ale nie jest to proces doskonały. Wciąż możemy zauważyć spory margines błędu, z którym świetnie radzą sobie tagi HTML - dzięki nim wszystkie nasze treści są interpretowane w należyty sposób. Znaczniki mogą również poprawiać doświadczenie użytkownika w trakcie czytania treści, na przykład dzięki odpowiednim użyciu tagów HTML dla nagłówków, o których przeczytasz w tej części. Inne znaczniki HTML pomagają w procesie radzenia sobie z indeksacją, bądź z duplikacją treści.
Dlatego też z całą pewnością możemy powiedzieć, że tagi HTML są niezbędne dla procesu pozycjonowania witryny internetowej w wyszukiwarce. Które znaczniki są zatem najbardziej istotne?
Sprawdź też ranking wyszukiwarek internetowych.
Znaczniki HTML istotne dla SEO
Meta title - tytuł strony
Title określa dla robotów Google co znajduje się na stronie, a dla użytkowników - czego dotyczy dana podstrona. Odpowiednia optymalizacja <title> łączy w sobie zagadnienia SEO oraz usability. W uproszczeniu - odpowiedni title powinien być zgodny z zaleceniami SEO oraz przekazywać jasny komunikat użytkownikom. Budowa tego znacznika wygląda w następujący sposób:
<title> Tu znajduje się tytuł strony </title>
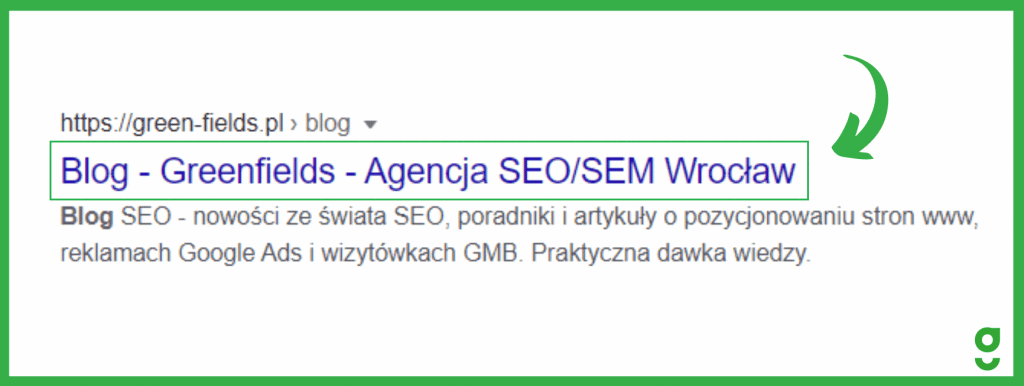
W wynikach wyszukiwania wyświetla się on następująco:
W jaki sposób optymalizować tytuł, aby miał wartość dla SEO? Możemy skupić się na dwóch głównych punktach:
- długość tytułu
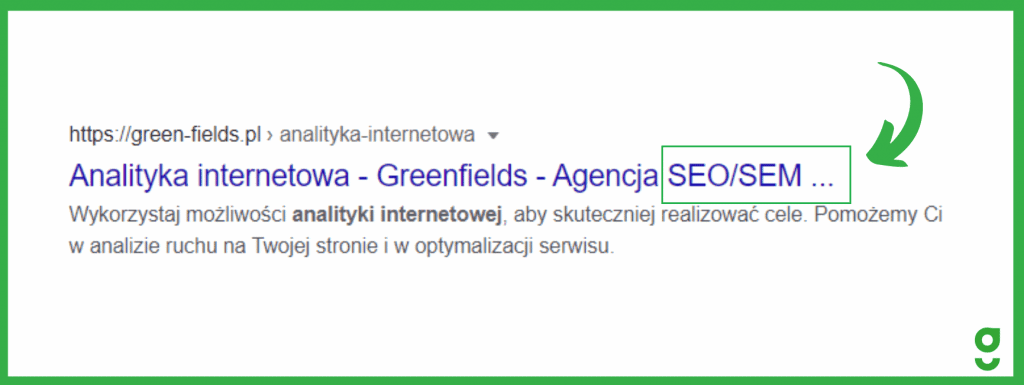
Google ma pewien limit ilości znaków w tytule wyświetlanym SERP-ach. Limit ten jednak nie jest dokładnie określony, zmienia się on w zależności od wielkości ekranu, na którym wyświetlane są wyniki wyszukiwania. Można przyjąć, że tytuły poniżej 60 znaków zmieszczą się na większości ekranów. Co w przypadku, gdy tytuł będzie za długi? Google automatycznie go skróci - co nie będzie problemem z punktu widzenia SEO, jednak warto zadbać o to, aby widoczna część zawierała główną frazę kluczową istotną dla zapytania, a także nazwę marki.
- słowa kluczowe
Warto zamieścić dobrze dobraną frazę kluczową w tagu title, jednak należy pamiętać, że przesyt jest tutaj niemile widziany przez Google. Upychanie zbyt dużej ilości słów kluczowych może sprawić, że Google przesunie Twoją witrynę w dół w wynikach wyszukiwania. Do znalezienia i wyboru odpowiednich fraz kluczowych pomocne mogą być narzędzia takie jak Senuto, ahrefs, czy Google Keyword Planner.
Meta description - krótki opis strony
Description to krótki akapit tekstu, który służy do przedstawienia opisu strony w wynikach wyszukiwania. Wyświetla się on tuż pod tytułem strony. Budowa znacznika meta description wygląda tak:
<meta name=”descripton” content=”Tutaj znajduje się krótki opis strony” />
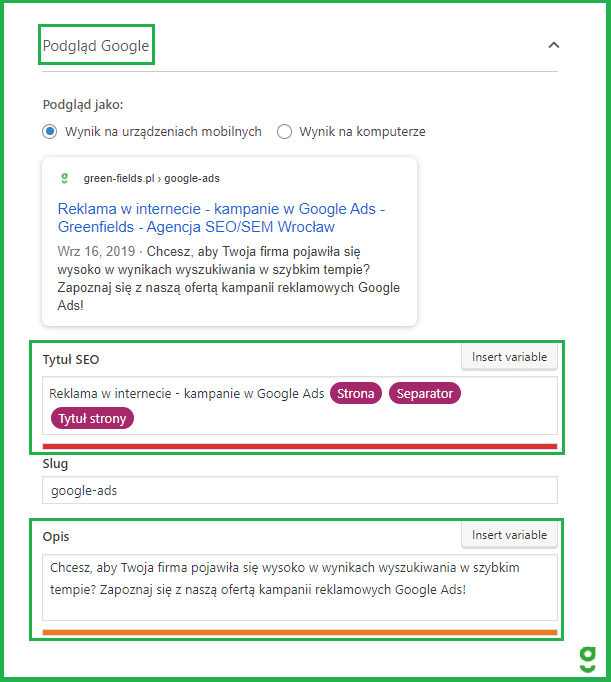
W systemach CMS, jak na przykład WordPress istnieją specjalne wtyczki, które umożliwiają dodanie title i description strony w prosty sposób, bez ręcznego umieszczania fragmentów w kodzie strony. Popularnym pluginem jest np. Yoast SEO, gdzie title można uzupełnić w polu Tytuł SEO, a description w polu Opis. Yoast SEO umożliwia także podgląd tych elementów zarówno na urządzeniach mobilnych, jak i w widoku desktopowym.
Wracając do znacznika meta description, jest on podobny do tagu title, jednak dostarcza nieco więcej szczegółów na temat zawartości strony internetowej. Może on wpływać bezpośrednio na decyzję użytkownika - czy odwiedzić daną witrynę czy nie, stąd też warto zadbać, aby był atrakcyjny.
Na co zwrócić uwagę podczas optymalizacji?
- długość meta description
Tutaj podobnie jak w przypadku title nie ma jednej określonej liczby znaków, jednak można oscylować w granicy 160 znaków aby mieć pewność, że całość naszego opisu będzie poprawnie wyświetlona.
- słowa kluczowe
Przy tworzeniu opisów meta description ważny jest odpowiedni dobór słów kluczowych, który może wzmocnić pozycję strony w wynikach wyszukiwania. Jednak tak samo istotne jest, aby zachować naturalność i nie przesycić treści opisu frazami kluczowymi.
- dokłady opis zawartości strony
Tworząc description na przykład dla karty produktowej warto zamieścić informacje, które mogą być odpowiednikiem metki sklepowej, np. wysokość, szerokość, pojemność itp. oraz materiał, z czego jest wykonany dany produkt itp. Warto również rozważyć dodanie ceny czy informacji o sposobie realizacji zamówienia.
Jednak należy pamiętać, że uzupełnianie metatagu description jest jedynie sugestią. Google nie zawsze wybiera go po naszej myśli - zdarzają się sytuacje, gdy zamiast podanego w tagu opisu, Google wybiera z naszej strony fragment tekstu, który według niego lepiej pasuje do wyszukiwanej przez użytkownika frazy. Aby mieć większe prawdopodobieństwo na wyświetlenie zasugerowanego przez nas description, należy:
- stosować odmienne opisy do różnych stron - unikać ich duplikacji. Jeśli Twoja strona ma bardzo dużą ilość podstron, ustal priorytety - na początku skup się na najważniejszych adresach URL, jak strona główna, strony ofertowe, czy inne popularne strony i dla nich utwórz unikalne descriptions.
- tworzyć opisy wysokiej jakości - takie, które dokładnie opisują zawartość strony i podają konkretne informacje w przejrzysty sposób, bez zamieszczania tam długich sekwencji fraz kluczowych, które nie mają dużej wartości dla użytkownika.
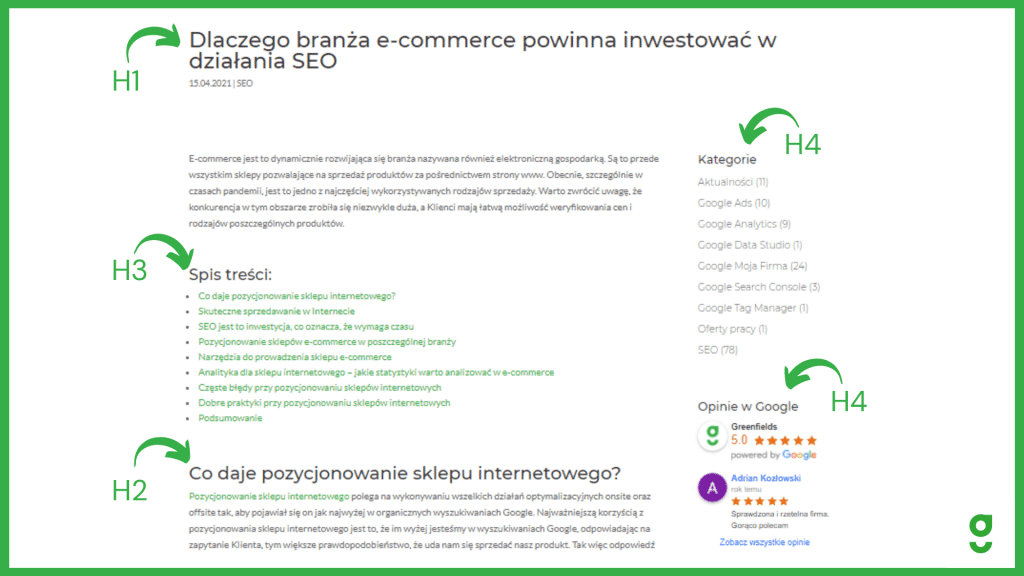
Nagłówki H1-H6
Znaczniki nagłówkowe służą niejako do podzielenia strony na sekcje, bądź treści na akapity. Nagłówki są tytułami H1, podtytułami H2 i śródtytułami H3-H6. Litera H pochodzi od angielskiego słówka header, które określa właśnie nagłówek. Jego budowa w kodzie HTML wygląda następująco:
<h1>Tutaj jest nagłówek tytułowy</h1>
<h2>Tutaj jest nagłówek podtytułowy</h2>
…
Pierwotną funkcją nagłówków była poprawa doświadczenia użytkownika na stronie - łatwiej jest nawigować po treści, znajdować istotne rzeczy, które nas interesują. Jednak nie jest to jedyna funkcja znaczników nagłówkowych, gdyż mają one znaczny wpływ na SEO.
Jako przykład weźmy stronę z poradnikiem o założeniu swojego bloga. Aby podzielić treść takiego poradnika na rozdziały, możemy użyć nagłówków: jak wybrać domenę, jaki hosting kupić, wybór systemu CMS, jak zarabiać na stronie internetowej itd. W takim przypadku, jeśli ktoś wyszuka w Google frazę jak wybrać domenę, Google będzie mógł wziąć jeden z rozdziałów z nagłówkiem jak wybrać domenę i wyświetlić go jako osobny wynik wyszukiwania. Warto więc optymalizować znaczniki nagłówkowe pod kątem wyszukiwarki. Podczas tego procesu należy zwrócić uwagę na:
- hierarchizację nagłówków od H1 do H6
- zamieszczaniu w nagłówkach słów kluczowych
- odpowiednim formułowaniu nagłówków - jeśli chcemy, aby Google mógł traktować je jako osobne wyniki wyszukiwania, muszą być sformułowane odpowiednio do możliwego zapytania wpisanego do wyszukiwarki
Atrybut Alt - opis alternatywny obrazka
Atrybut alt, czyli opis alternatywny obrazka, to znacznik HTML, którego używa się do opisywania zawartości obrazków, zdjęć. Jego rolą jest, aby dostarczyć wyszukiwarce precyzyjnych informacji o tematyce grafiki. Zawiera się on w znaczniku image:
<img src=”źródło obrazka” alt=”opis alternatywny obrazka” />
Alt jest pomocą dla użytkowników w przypadku, gdy na przykład dana grafika nie może zostać załadowana, a ponadto istotnie wpływa na pozycjonowanie. Główną korzyścią z punktu widzenia SEO jest to, że zoptymalizowane znaczniki alt polepszają pozycje grafik, dzięki czemu mogą one osiągnąć wysokie pozycje w wynikach wyszukiwania. Na co zwrócić uwagę tworząc zoptymalizowane opisy alternatywne:
- przede wszystkim nie zostawiaj tego znacznika pustego - wiele osób nie zwraca uwagi na alt nie wiedząc, jak ważny jest z punktu widzenia SEO i jak może podnieść miejsce w rankingu wyszukiwania. Ponadto opis alternatywny odczytywany jest przez czytniki ekranów dla osób niewidomych, dzięki czemu mogą one wiedzieć o obecności grafiki w danej części strony i poznać jej zawartość. Co więcej, opis tego znacznika pokazuje się jako tekst w sytuacji, gdy sam obraz z pewnych względów nie może zostać wyświetlony.
- ustal priorytety - jeśli na Twojej stronie masz tysiące grafik, optymalizacja każdego z nich zajęłaby ogromną ilość czasu. Zwróć uwagę szczególnie na te, które przekazują jakieś użyteczne dane, które są widoczne z punktu pozycjonowania Twojego serwisu w wyszukiwarce - np. zdjęcia produktów, logo, infografiki, wykresy itp.
- pamiętaj o słowach kluczowych - zoptymalizowane pod kątem fraz kluczowych opisy grafik będą bardzo dobrze rankować w wynikach wyszukiwania, jednak należy pamiętać, że co za dużo - to niezdrowo. Nie należy umieszczać nadmiernej ilości słów kluczowych w opisie zdjęcia, który nie jest opisem długim.
Open Graph
Znaczniki Open Graph są umieszczane w sekcji <head> strony i pozwalają każdej witrynie internetowej stać się atrakcyjnym obiektem w sieciach społecznościowych. Open Graf zostały zaprojektowane przez programistów Facebooka, aby usystematyzować wyświetlane grafiki, tytuły oraz opisy w linkach ze stron zewnętrznych dodawanych na platformy. Budowa może wyglądać następująco:
<meta name=”og:titile” property=”og:title” content=”Tutaj znajduje się tytuł Open Graph” />
Znaczniki Open Graf dają nam możliwość ustawienia innego tytułu strony, niż jest w znaczniku <title>, innego opisu, niż jest w tagu <description>, a ponadto ustawienia wybranej grafiki. I zdecydowanie warto to robić, gdyż odpowiednio zaimplementowane znaczniki Open Graph potrafią zwiększyć CTR nwet o 250%.
Kompendium wiedzy o znacznikach strukturalnych Open Graph przeczytasz w tym artykule.
Metatag Robots
Metatag robots jest elementem w sekcji <head> strony, który informuje o sposobie, w jaki dana strona ma być indeksowana oraz wyświetlana w wynikach wyszukiwania w Google. Może on wyglądać w następujący sposób:
<meta name=”robots” content=”noindex” />
Powyższy przykład znacznik zawiera wartość atrybutu name robots, co wskazuje, że dyrektywa (content) odnosi się do wszystkich robotów. Można jednak skierować ją do konkretnego robota, np. Googlebot - standardowego robota indeksującego Google. Będzie to wyglądać tak:
<meta name=”googlebot” content=”noindex” />
Wartość content: noindex informuje robota, aby nie indeksował strony w wynikach wyszukiwania. Pozostałe dyrektywy, jakie mogą być używane to:
- all - jest to wartość domyślna, która określa brak ograniczeń indeksowania i wyświetlania witryny
- index - brak ograniczeń indeksowania
- follow - brak ograniczeń korzystania z linków na stronie (nawet, jeśli użyty jest noindex)
- nofollow - informuje robota, aby nie przechodził po linku, na który natrafił
- none - jest to odpowiednik noindex, nofollow
- noimageindex - grafiki na stronie nie będą indeksowane
- nosnippet
- max-snippet: [liczba]
- max-image-preview: [ustawienie]
- max-video-preview: [liczba]
- notranslate
- unavailable_after: [data/godzina]
Więcej informacji znajdziesz pod tym linkiem.
Znacznik robots raczej nie przyczyni się do zwiększenia pozycji w rankingu wyszukiwania, ale może pomóc, gdy chcemy zablokować jakąś stronę przed indeksowaniem, np:
- stronę z niewielką lub żadną wartością dla użytkownika
- strony administratorów
- wewnętrzne wyniki wyszukiwania
- strony o nadchodzących promocjach, konkursach, wprowadzeniu nowego produktu na rynek
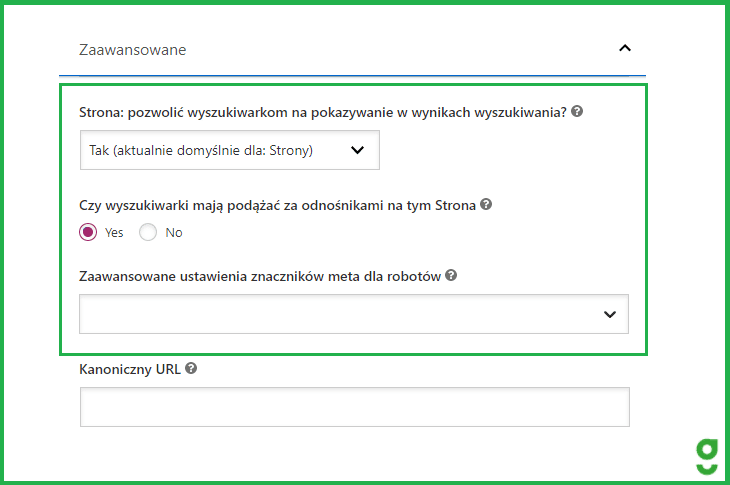
Tag robots możemy ustawić również za pomocą wtyczki Yoast SEO:
Canonical - tag kanoniczny
Tag canonical może pomóc nam, gdy mamy problem z duplikacją treści. Wygląda on w następujący sposób:
<link href="adres URL" rel="canonical" />
Google często napotyka strony o takiej samej bądź podobnej treści - w takiej sytuacji dokonuje oceny tych zaindeksowanych stron i wybiera tę, którą uzna za najbardziej wartościową. Wyświetli się ona najwyżej w wynikach wyszukiwania. Jednak wybór algorytmu nie zawsze może odpowiadać naszym oczekiwaniom - tu na przeciw wychodzi nam adres kanoniczny. Dzięki znacznikowi canonical możemy wskazać robotom Google, którą stronę chcemy najwyżej w rankingu wyszukiwań. Użycie tego tagu nie jest dla wyszukiwarki tak zobowiązujące, jak użycie np. przekierowania 301, ale w większości przypadków witryna z atrybutem canonical jest traktowana priorytetowo.
Podsumowanie
Jak możemy zauważyć, powyższe znaczniki HTML zdecydowanie są istotne z punktu widzenia SEO. Jeśli chcesz, aby Twoja strona była konkurencyjna i wyświetlała się wysoko w rankingu wyników wyszukiwania musisz zadbać o to, aby były odpowiednio zoptymalizowane.
Jakość metadanych na stronie analizowana jest podczas technicznego audytu SEO. Chcesz dowiedzieć się co to jest audyt SEO i z jakich elementów się składa? Koniecznie przeczytaj ten artykuł.