HTML-Tags, die für die SEO unverzichtbar sind - wie sie sich auf das Ranking auswirken

HTML-Tags sind eine der grundlegenden Fragen, wenn es um SEO (Suchmaschinenoptimierung) geht. HTML-Tags sind nicht mit bloßem Auge auf einer Webseite sichtbar, spielen aber eine entscheidende Rolle für ein hohes Ranking in den Google-Suchergebnissen. Wenn diese Tags ignoriert oder fehlerhaft implementiert werden, kann sich dies negativ auf den Positionierungsprozess und somit auf die Sichtbarkeit der Seite in den Suchergebnissen auswirken. Was sind eigentlich HTML-Tags und welche haben die größte Bedeutung für die SEO?
HTML-Tags sind Code-Fragmente - Teile der HTML-Syntax, die Informationen über die Struktur und das Aussehen einer Website enthalten. Sie können beispielsweise dazu dienen, wichtige Textabschnitte hervorzuheben, Grafiken auf der Seite zu beschreiben oder Suchmaschinen-Bots Anweisungen zu geben. HTML-Tags können auch beeinflussen, wie unsere Website in den Suchergebnissen angezeigt wird - durch ihre richtige Optimierung können wir bessere Positionen in den SERPs (Suchergebnisseiten) erzielen und somit mehr Traffic anziehen.
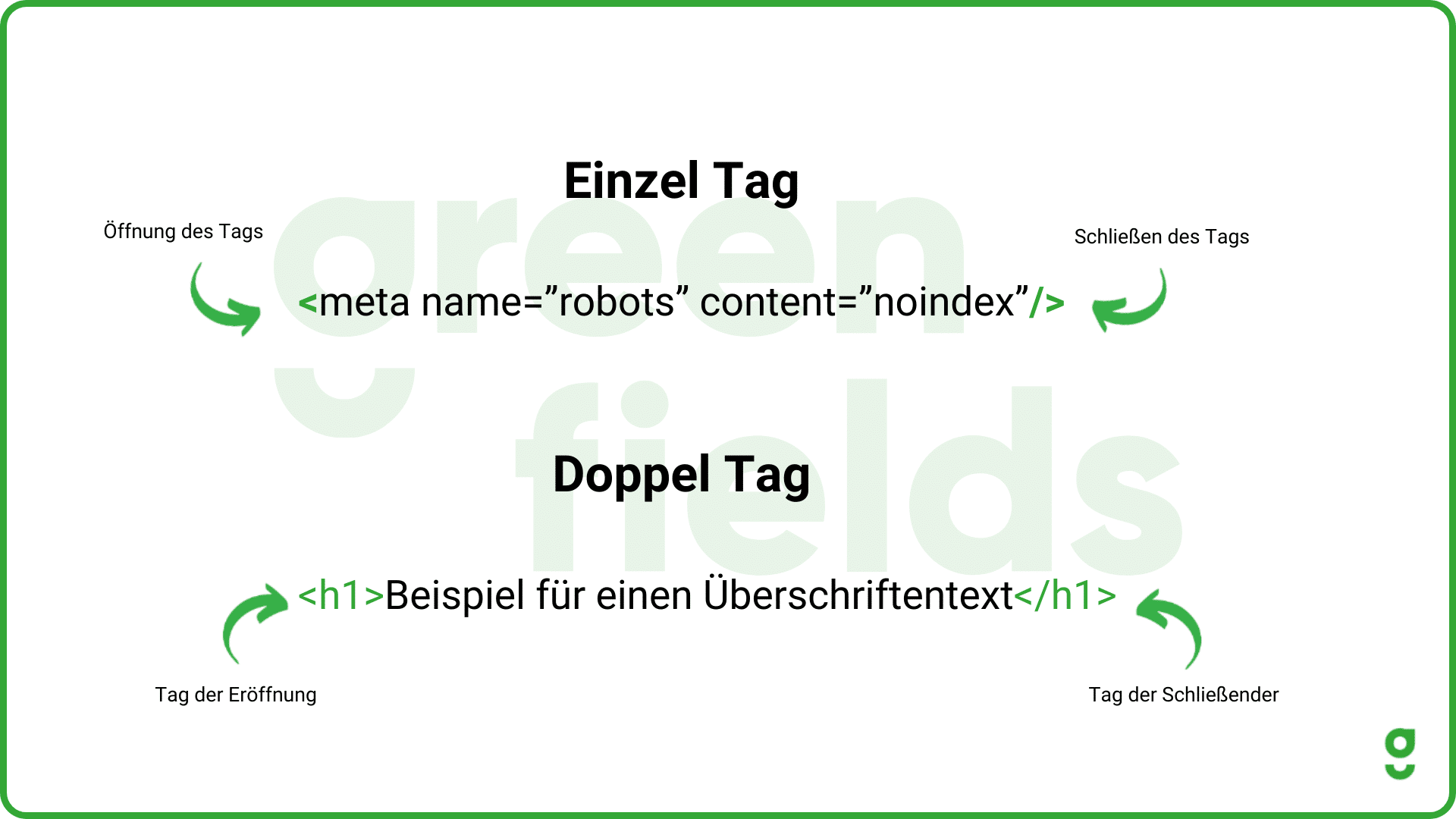
HTML-Tags bestehen aus spitzen Klammern: "<...>", zwischen denen sich der Name des Tags befindet. Es gibt Einzel- und Doppeltags, die aus einem öffnenden und einem schließenden Tag bestehen. Der Unterschied zwischen ihnen wird in der folgenden Grafik dargestellt.
Einige mögen argumentieren, dass Suchmaschinen heute zu intelligent für HTML-Tags geworden sind und den Inhalt ohne deren Verwendung interpretieren können. Aber ist das wirklich so?
Nicht ganz. Zwar hat es Fortschritte beim Inhaltsverständnis durch künstliche Intelligenz gegeben, aber es ist kein perfekter Prozess. Es gibt immer noch einen beträchtlichen Interpretationsspielraum, den HTML-Tags hervorragend abdecken können - sie sorgen dafür, dass unsere Inhalte ordnungsgemäß interpretiert werden. HTML-Tags können auch das Nutzererlebnis beim Lesen von Inhalten verbessern, beispielsweise durch die richtige Verwendung von HTML-Tags für Überschriften, die in diesem Abschnitt erläutert wird. Andere HTML-Tags können beim Umgang mit der Indexierung oder der Vermeidung von Content-Duplikaten helfen.
Deshalb können wir mit Sicherheit sagen, dass HTML-Tags für den Prozess der Suchmaschinenoptimierung einer Website unerlässlich sind. Welche Tags sind also am wichtigsten?
Meta Title - Seitentitel
Der Title definiert für Google-Robots, was sich auf der Seite befindet, und für Benutzer, worum es auf der jeweiligen Unterseite geht. Eine angemessene Optimierung des <title>-Tags kombiniert SEO- und Usability-Aspekte. Vereinfacht ausgedrückt sollte ein geeigneter Title den SEO-Richtlinien entsprechen und den Benutzern eine klare Botschaft vermitteln. Die Struktur dieses Tags sieht folgendermaßen aus:
<title> Hier befindet sich der Seitentitel </title>
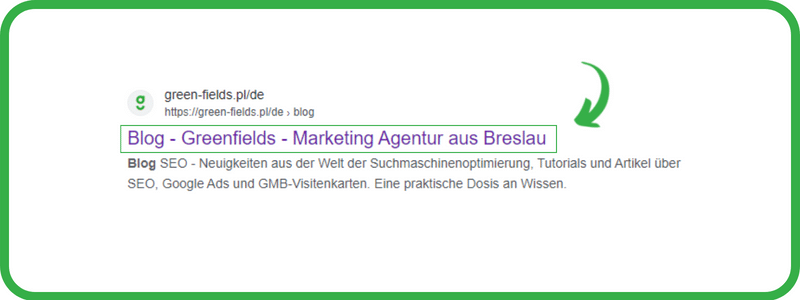
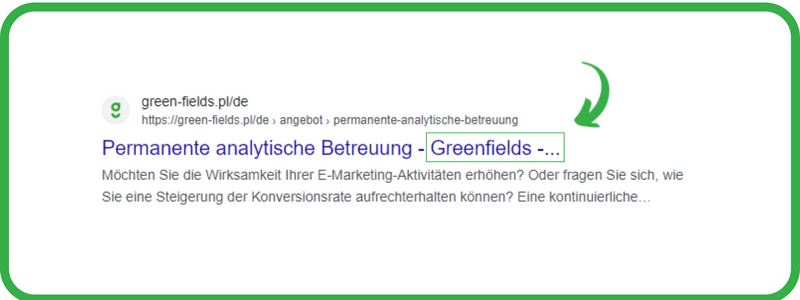
In den Suchergebnissen wird er wie folgt angezeigt:
Wie optimiert man den Titel, um für die SEO von Wert zu sein? Wir können uns auf zwei Hauptpunkte konzentrieren:
- Titellänge
Google hat eine bestimmte Zeichenbegrenzung für den Titel in den SERPs. Diese Grenze ist jedoch nicht genau festgelegt und ändert sich je nach Bildschirmgröße, auf der die Suchergebnisse angezeigt werden. Es kann davon ausgegangen werden, dass Titel mit weniger als 60 Zeichen auf den meisten Bildschirmen dargestellt werden können. Was passiert, wenn der Titel zu lang ist? Google wird ihn automatisch kürzen - dies wird aus SEO-Sicht kein Problem darstellen, aber es ist ratsam, sicherzustellen, dass der sichtbare Teil die Haupt-Keyword-Phrase für die Suchanfrage und den Markennamen enthält.
- Schlüsselwörter
Es ist wichtig, eine gut ausgewählte Keyword-Phrase im Title-Tag zu platzieren, jedoch sollte darauf geachtet werden, dass Google kein Keyword-Spamming erlaubt. Zu viele Keywords können dazu führen, dass Google die Website in den Suchergebnissen nach unten verschiebt. Zur Suche und Auswahl geeigneter Keywords können Tools wie Senuto, ahrefs oder der Google Keyword Planner verwendet werden.
Meta Description - Kurze Seitenbeschreibung
Die Meta Description ist ein kurzer Textabsatz, der dazu dient, die Seite in den Suchergebnissen zu beschreiben. Sie wird direkt unter dem Seitentitel angezeigt. Die Struktur des Meta-Description-Tags sieht wie folgt aus:
<meta name="description" content="Hier befindet sich die kurze Seitenbeschreibung" />
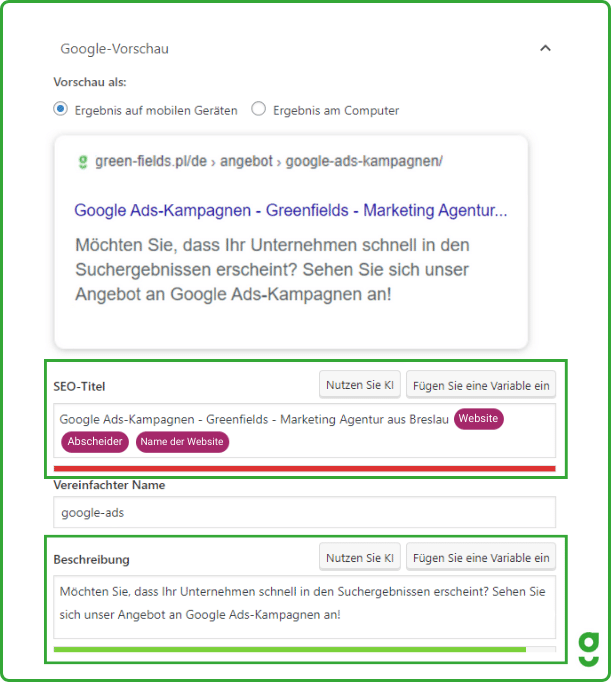
In CMS-Systemen wie WordPress gibt es spezielle Plugins, die das Hinzufügen von Title und Description auf einfache Weise ermöglichen, ohne Code manuell einzufügen. Ein beliebtes Plugin ist z.B. Yoast SEO, bei dem der Title im Feld "SEO-Titel" und die Description im Feld "Beschreibung" ergänzt werden können. Yoast SEO ermöglicht auch eine Vorschau dieser Elemente sowohl auf mobilen Geräten als auch in der Desktop-Ansicht.
Zurück zum Meta-Description-Tag - es ähnelt dem Title-Tag, liefert jedoch etwas mehr Details über den Inhalt der Website. Es kann direkt die Entscheidung des Benutzers beeinflussen, ob er die betreffende Website besuchen möchte oder nicht. Daher ist es ratsam, dass die Meta-Description ansprechend gestaltet ist. Worauf ist bei der Optimierung zu achten?
- Meta-Description-Länge
Ähnlich wie beim Titel gibt es hier keine feste Zeichenanzahl, aber man kann davon ausgehen, dass Beschreibungen bis zu 160 Zeichen sicherstellen, dass der gesamte Beschreibungstext korrekt angezeigt wird.
- Schlüsselwörter
Bei der Erstellung von Meta-Descriptions ist die Auswahl geeigneter Keywords wichtig, um die Positionierung der Website in den Suchergebnissen zu verbessern. Es ist jedoch genauso wichtig, die Natürlichkeit zu wahren und den Text nicht mit Keywords zu überladen.
- Exakte Seitenbeschreibung
Wenn Sie beispielsweise eine Beschreibung für eine Produktkarte erstellen, sollten Sie Informationen angeben, die dem Etikett im Geschäft entsprechen, z. B. Höhe, Breite, Fassungsvermögen usw., sowie das Material, aus dem das jeweilige Produkt hergestellt ist. Sie sollten auch die Preise oder Informationen zur Bestellabwicklung in Betracht ziehen.
Es ist jedoch wichtig zu beachten, dass das Ausfüllen des Meta-Description-Tags nur eine Empfehlung ist. Google wählt nicht immer unsere Vorschläge für die Beschreibung aus. Es kann vorkommen, dass Google stattdessen einen anderen Textausschnitt von unserer Website auswählt, der besser zur gesuchten Suchanfrage passt. Um jedoch eine größere Wahrscheinlichkeit zu haben, dass unsere vorgeschlagene Beschreibung angezeigt wird, sollten wir:
- verschiedene Beschreibungen für verschiedene Seiten verwenden - Vermeiden Sie Duplikate. Wenn Ihre Website sehr viele Unterseiten hat, setzen Sie Prioritäten. Konzentrieren Sie sich zuerst auf die wichtigsten URLs, wie die Homepage, Angebotsseiten oder andere beliebte Seiten, und erstellen Sie für sie einzigartige Beschreibungen.
- hochwertige Beschreibungen erstellen - Beschreibungen sollten den Inhalt der Seite genau beschreiben und konkrete Informationen in einer klaren und übersichtlichen Weise liefern, ohne lange Sequenzen von Keywords zu verwenden, die keinen großen Wert für den Benutzer haben.
Überschriften H1-H6
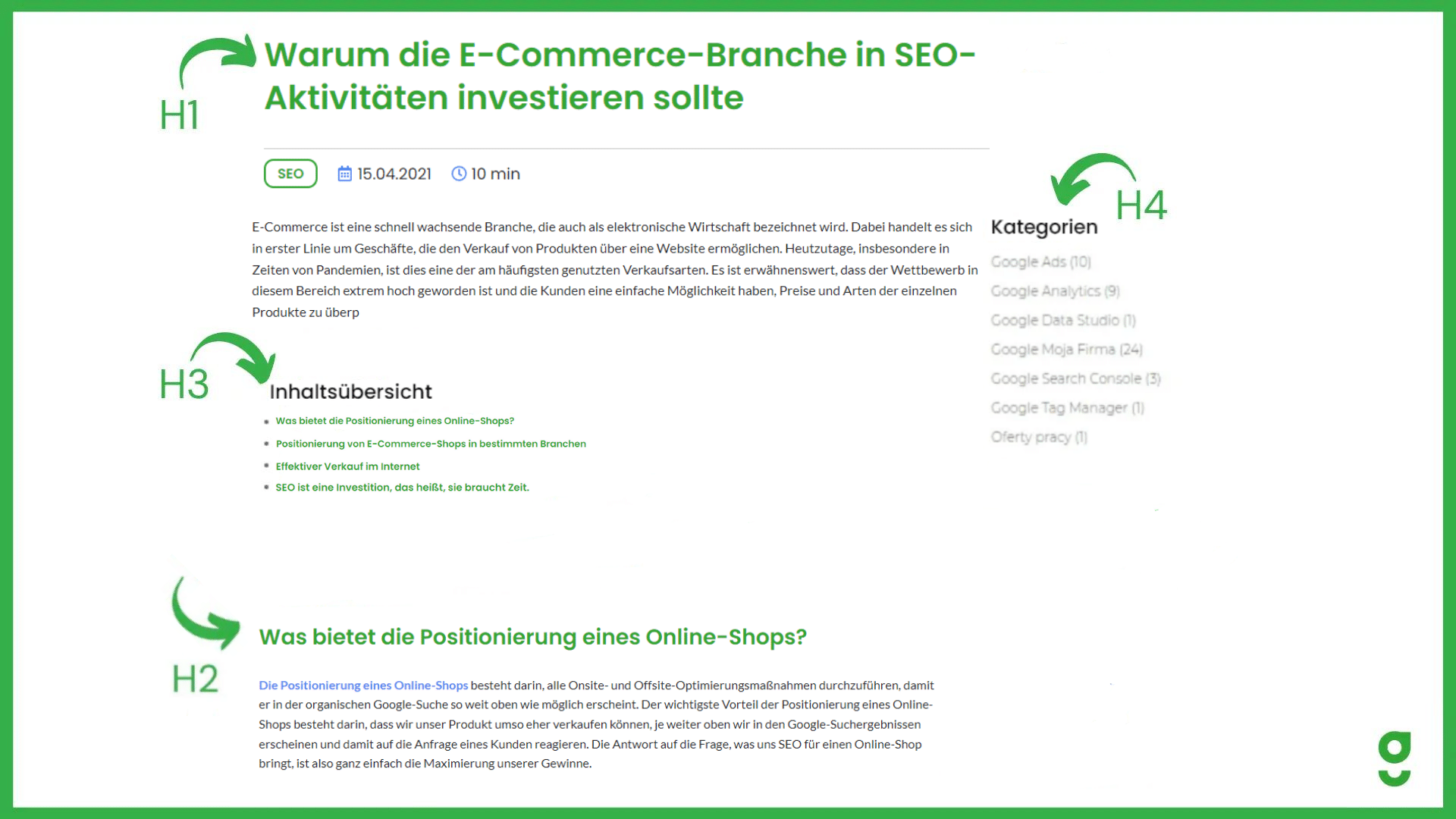
Überschriftentags dienen gewissermaßen dazu, eine Seite in Abschnitte oder Textabsätze zu unterteilen. Überschriften umfassen H1-Titel, H2-Untertitel und H3-H6-Zwischenüberschriften. Das "H" steht dabei für "Header" (Kopfzeile). Die Struktur dieses Tags im HTML-Code sieht wie folgt aus:
<h1>Hier steht der Titelkopf</h1>
<h2>Hier steht der Untertitelkopf</h2>
...
Die ursprüngliche Funktion von Überschriften bestand darin, das Benutzererlebnis auf einer Seite zu verbessern - es erleichtert das Navigieren durch den Inhalt und das Auffinden relevanter Informationen, die uns interessieren. Überschriftentags haben jedoch auch einen erheblichen Einfluss auf die SEO.
Als Beispiel nehmen wir eine Seite mit einem Leitfaden zur Erstellung eines eigenen Blogs. Um den Inhalt eines solchen Leitfadens in Kapitel zu unterteilen, können wir Überschriften wie "Wie man eine Domain auswählt", "Wie man einen Hosting-Service auswählt", "Die Auswahl des CMS-Systems", "Wie man Geld mit einer Website verdient", usw. verwenden. In diesem Fall kann Google, wenn jemand nach dem Begriff "Wie man eine Domain auswählt" sucht, eines der Kapitel mit der Überschrift "Wie man eine Domain auswählt" auswählen und es als eigenständiges Suchergebnis anzeigen. Daher ist es ratsam, Überschriftentags für Suchmaschinen zu optimieren. Worauf ist bei dieser Optimierung zu achten?
- Hierarchie der Überschriften von H1 bis H6
- einhalten Verwendung von Keywords in den Überschriften
- angemessene Formulierung der Überschriften - Wenn wir möchten, dass Google sie als separate Suchergebnisse betrachtet, müssen sie angemessen formuliert werden, um zu den möglichen Suchanfragen der Benutzer zu passen.
Alt-Attribut - alternative Bildbeschreibung
Das Alt-Attribut, also die alternative Bildbeschreibung, ist ein HTML-Tag, der verwendet wird, um den Inhalt von Bildern zu beschreiben. Es befindet sich im
<img>-Tag und sieht folgendermaßen aus: <img src="Bildquelle" alt="alternative Bildbeschreibung" />
Das Alt-Attribut ist hilfreich, wenn ein bestimmtes Bild aus irgendeinem Grund nicht geladen werden kann, und es wirkt sich erheblich auf die Positionierung aus. Der Hauptvorteil aus SEO-Sicht besteht darin, dass optimierte Alt-Tags die Positionierung von Bildern verbessern können, sodass sie in den Suchergebnissen eine hohe Position erreichen können. Bei der Erstellung von optimierten alternativen Beschreibungen sollten wir Folgendes beachten:
- Vor allem sollte man das Alt-Attribut nicht leer lassen - viele Leute achten nicht auf das Alt-Attribut und wissen nicht, wie wichtig es aus SEO-Sicht ist und wie es das Ranking in den Suchergebnissen verbessern kann. Außerdem wird die alternative Bildbeschreibung von Bildschirmlesern für blinde Menschen gelesen, so dass sie wissen, dass ein Bild in einem bestimmten Teil der Website vorhanden ist und welchen Inhalt es hat. Darüber hinaus wird der Text dieses Tags angezeigt, wenn aus bestimmten Gründen das Bild nicht angezeigt werden kann.
- Setzen Sie Prioritäten - Wenn Ihre Website tausende von Bildern enthält, würde die Optimierung jedes einzelnen viel Zeit in Anspruch nehmen. Konzentrieren Sie sich besonders auf diejenigen, die nützliche Informationen über Ihre Website aus SEO-Sicht vermitteln - z. B. Produktbilder, Logos, Infografiken, Diagramme usw.
- Denken Sie an Keywords - Optimierte Bildbeschreibungen mit relevanten Keywords werden in den Suchergebnissen sehr gut platziert, aber übertreiben Sie es nicht. Vermeiden Sie eine übermäßige Anzahl von Keywords in der Bildbeschreibung, die nicht lang ist.
Open Graph
Open Graph-Tags werden im <head>-Bereich der Website platziert und ermöglichen es jeder Website, in sozialen Netzwerken zu einem attraktiven Objekt zu werden. Open Graph wurde von Facebook-Entwicklern entwickelt, um dargestellte Grafiken, Titel und Beschreibungen von externen Websites, die auf Plattformen hinzugefügt werden, zu systematisieren. Die Struktur kann wie folgt aussehen:
<meta name="og:title" property="og:title" content="Hier steht der Open-Graph-Titel" />
Open Graph-Tags ermöglichen es uns, einen anderen Seitentitel festzulegen als den im <title>-Tag, eine andere Beschreibung als die im <description>-Tag und auch ein ausgewähltes Bild festzulegen. Es lohnt sich auf jeden Fall, dies zu tun, da richtig implementierte Open Graph-Tags die Klickrate (CTR) um bis zu 250% erhöhen können.
Metatag Robots
Der Metatag "Robots" ist ein Element im <head>-Bereich der Website, das darüber informiert, wie die Seite in Google indiziert und in den Suchergebnissen angezeigt werden soll. Es kann wie folgt aussehen:
<meta name="robots" content="noindex" />
Das obige Beispiel enthält den Wert des Attributs "name robots", der sich auf alle Robots bezieht. Es kann jedoch auf einen bestimmten Robot wie den Googlebot - den Standard-Robot, der Google indiziert - angewendet werden. Dies sieht dann so aus:
<meta name="googlebot" content="noindex" />
Der Wert "noindex" informiert den Robot, die Seite nicht in den Suchergebnissen zu indizieren. Andere verwendbare Direktiven sind:
- all - dies ist der Standardwert, der keine Indizierungs- oder Anzeigebeschränkungen für die Website festlegt
- index - keine Indizierungsbeschränkungen
- follow - keine Einschränkungen für die Verwendung von Links auf der Website (auch wenn "noindex" verwendet wird)
- nofollow - informiert den Robot, keine Links zu folgen, auf die er stößt
- none - entspricht "noindex, nofollow"
- noimageindex - Bilder auf der Seite werden nicht indiziert
- nosnippet
- max-snippet: [Anzahl]
- max-image-preview: [Einstellung]
- max-video-preview: [Anzahl]
- notranslate
- unavailable_after: [Datum/Uhrzeit]
Weitere Informationen finden Sie unter diesem Link.
Der Robots-Tag trägt wahrscheinlich nicht dazu bei, die Positionierung in den Suchergebnissen zu verbessern, kann jedoch hilfreich sein, wenn Sie eine bestimmte Seite vor der Indizierung sperren möchten, z. B.:
- Seiten mit geringem oder keinem Mehrwert für den Benutzer
- interne Suchergebnisseiten
- Administratorseiten
- Seiten zu kommenden Promotionen, Wettbewerben, der Einführung neuer Produkte auf dem Markt
Canonical - kanonischer Tag
Der kanonische Tag kann uns helfen, Probleme mit doppeltem Inhalt zu lösen. Es sieht so aus:
<link href="URL-Adresse" rel="canonical" />
Google stößt häufig auf Seiten mit demselben oder ähnlichem Inhalt - in solchen Fällen bewertet es diese indizierten Seiten und wählt die aus, die es als wertvollste erachtet. Diese Seite wird dann oben in den Suchergebnissen angezeigt. Die Wahl des Algorithmus entspricht jedoch nicht immer unseren Erwartungen - hier kommt der kanonische Tag ins Spiel. Mit dem Canonical-Tag können wir den Google-Robot darauf hinweisen, welche Seite wir in den Suchergebnissen bevorzugt sehen möchten. Die Verwendung dieses Tags ist für Suchmaschinen nicht so verbindlich wie die Verwendung einer Weiterleitung (301), aber in den meisten Fällen wird eine Website mit dem Canonical-Attribut bevorzugt behandelt.
Zusammenfassung
Wie wir sehen können, sind die oben genannten HTML-Tags definitiv wichtig für die SEO. Wenn Sie möchten, dass Ihre Website konkurrenzfähig ist und in den Suchergebnissen hoch angezeigt wird, müssen Sie sicherstellen, dass sie angemessen optimiert sind.
Die Qualität der Metadaten auf Ihrer Website wird während einer technischen SEO-Audit-Analyse bewertet.