Jak zaprojektować menu na stronie internetowej przyjazne UX i SEO? 11 wskazówek!

Menu strony internetowej powinno być zaprojektowane tak, aby użytkownik bez trudu poruszał się w serwisie. O czym pamiętać, tworząc nawigację? Jakie elementy muszą znajdować się w menu? Wyjaśniamy!
Rodzaje menu na stronach internetowych
Strona internetowa powinna być łatwa w nawigacji, by użytkownik szybko dotarł do interesujących go produktów czy informacji. Z tego względu dużo uwagi należy poświęcić na zaprojektowanie użytecznego menu. Co mamy do wyboru? Jakie są jego rodzaje? Poniżej przedstawiamy najczęściej występujące rozwiązania.
Menu poziome
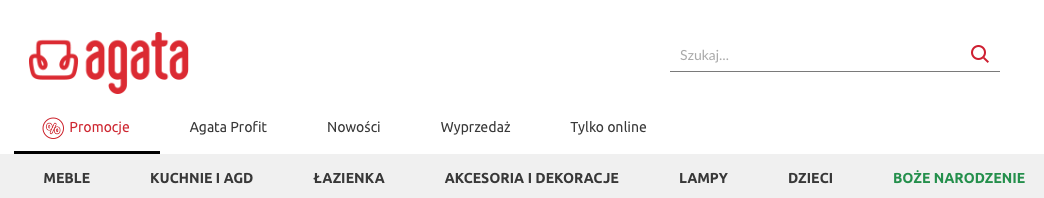
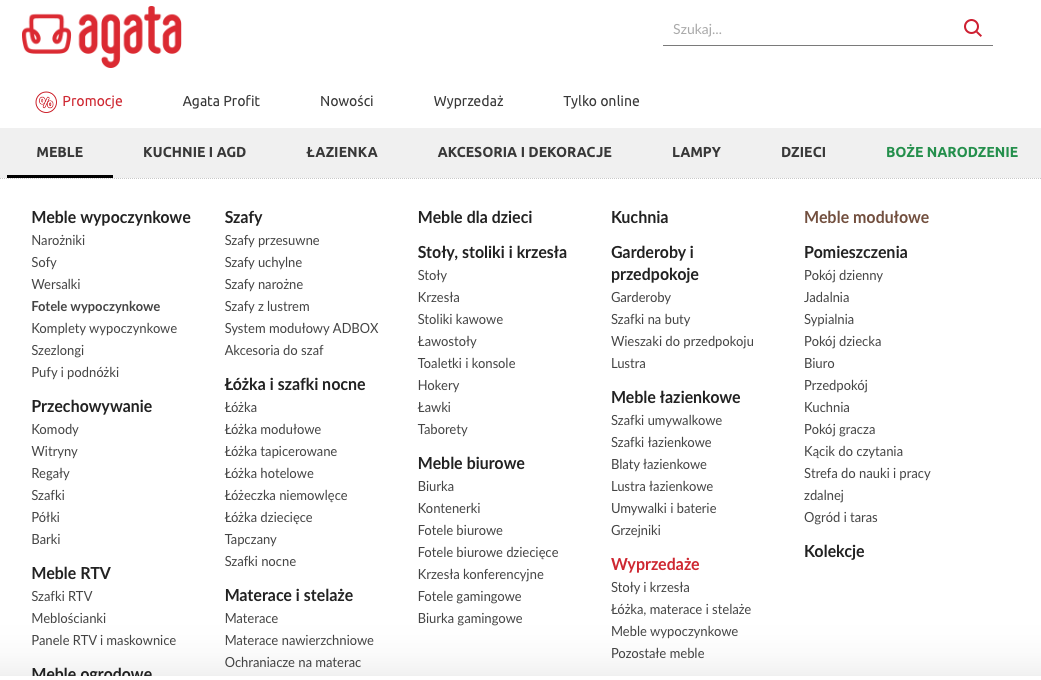
Zwykle ma postać belki na górze witryny, na wysokości logo. Żeby było czytelne, powinno zawierać nie więcej niż 7 zakładek. Sprawdza się szczególnie w przypadku prostych serwisów, ale nie tylko. Sklepy internetowe lub duże serwisy z wieloma kategoriami produktowymi również wykorzystują takie rozwiązanie, ale wówczas stosują rozwijane menu, tak jak np. w agatameble.pl.
Menu pionowe
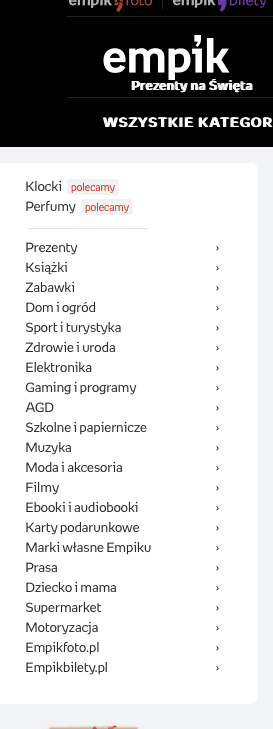
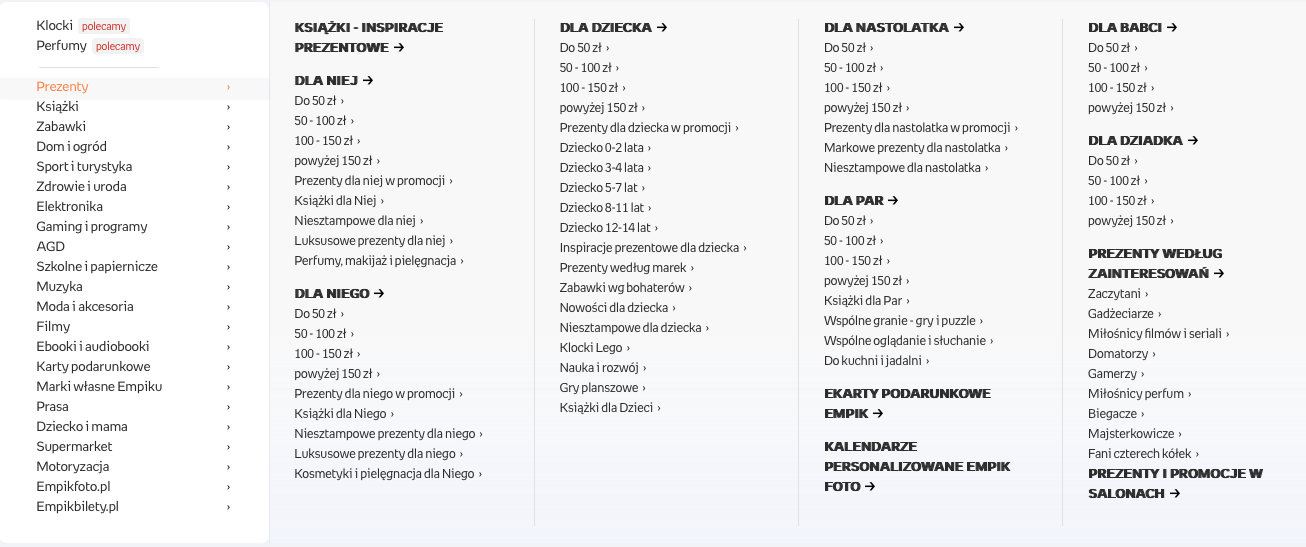
Właściciele sklepów internetowych lub rozbudowanych serwisów informacyjnych często stawiają na pionowe menu. W takim wypadku lista elementów nawigacyjnych jest ułożona pionowo i znajduje się w lewym lub prawym sidebarze serwisu. Menu zaprojektowane w taki sposób mieści wiele kategorii i podkategorii. Rozwiązanie wdrożono m.in. w empik.com.
Po najechaniu kursorem na poszczególne zakładki rozwijają się kolejne podkategorie.
Hamburger Menu
Menu na stronie www przybiera również postać tzw. hamburgera. Nazwa wzięła się stąd, że wygląd elementu nawiązuje do kształtu popularnego dania - składa się 3 lub 4 poziomych linii. Sprawdza się szczególnie na urządzeniach mobilnych. Jest minimalistyczne, dyskretne, nie przysłania ekranu - menu rozwija się dopiero po kliknięciu. Stosuje się je zarówno w przypadku prostych, jak i bardziej rozbudowanych serwisów.
Różne rodzaje menu na jednej stronie internetowej
Zdarza się, że na jednej stronie internetowej stosuje się równocześnie różne rozwiązania, np. Hamburger Menu i menu pionowe. Czasem pojawia się też menu pionowe oraz poziome. Hamburgerowe menu najczęściej występuje również na mobilnej wersji strony, a na desktopowej występuje pionowe, poziome lub oba rozwiązania na raz.
Sprawdź też, jak wygląda marketing w sklepie online w modelu dropshippingowym.
Menu strony internetowej a liczba i kolejność zakładek
Projektując menu, warto zwrócić uwagę na liczbę i kolejność zakładek. Pamiętaj, że wygląd nawigacji powinien być dostosowany do rodzaju i przeznaczenia serwisu. Zbyt skomplikowany układ może być nieczytelny i trudny w obsłudze, co zniechęci użytkowników do korzystania z serwisu. Jak zatem tworzyć menu? O czym pamiętać i jaką zachować kolejność podstron?
Ile pozycji w menu dodać do strony internetowej?
Liczba pozycji w menu zależy od rodzaju i zawartości witryny. Przykładowo, sklep internetowy oferujący wiele kategorii produktów posiada z reguły bardziej rozbudowany system nawigacyjny. Generalnie jednak obowiązuje zasada, że im prostsze menu strony internetowej, tym lepiej. Celem nawigacji jest przede wszystkim ułatwienie użytkownikowi poruszanie się w serwisie.
Sprawdź też, jak przeprowadzić analizę konkurencji w internecie.
Menu strony internetowej a kolejność zakładek
Znaczenie ma również kolejność podstron (zakładek) znajdujących się w menu na stronie internetowej. Najważniejsze powinny być widoczne jako pierwsze. Do elementów, które powinny być umieszczone w menu, zwykle należą:
- Oferta / Spis kategorii,
- Aktualności / blog firmowy,
- O nas / O firmie,
- Kontakt,
- Opcjonalnie: Referencje / Case studies / Realizacje.
To, w jakiej kolejności ułożyć poszczególne zakładki menu, zależy od rodzaju strony. W firmach usługowych znaczenie ma oferta, a następnie istotne są realizacje i referencje, ponieważ na ich podstawie klienci często decydują się na nawiązanie współpracy. W przypadku sklepów internetowych jako pierwsze powinny być widoczne kategorie produktowe.
Potrzebujesz wsparcia w pozycjonowaniu strony? Napisz do nas!
Menu strony internetowej a SEO
Menu na stronie internetowej ma wpływ na pozycjonowanie, ponieważ każda zakładka (podstrona) w menu zawiera link. O czym należy pamiętać, aby korzystanie z serwisu było przyjazne, a jednocześnie zgodne z zasadami SEO?
Stosuj rozwijane menu w przypadku rozbudowanych kategorii
W przypadku rozbudowanych serwisów np. sklepów internetowych warto stosować rozwijane menu, w którym jako pierwsze widoczne są główne kategorie, a dopiero po najechaniu kursorem na poszczególne zakładki pojawiają się kolejne podkategorie.
Pamiętaj o odpowiednim doborze nazw kategorii
Nazwy powinny być krótki i zwięzłe. Muszą wskazywać, co dokładnie znajduje się w danej kategorii, aby użytkownik mógł łatwo znaleźć to, czego szuka. Jeśli to możliwe, warto stosować frazy kluczowe.
Zoptymalizuj czas ładowania poszczególnych podstron
Do elementów wpływających na pozycjonowanie wpływa czas ładowania strony. Pamiętaj, że im bardziej obszerne menu, tym dłuższy czas potrzebny do załadowania poszczególnych podstron. Znaczenie ma także technologia, w której wykonano witrynę internetową i samo menu.
Sprawdź też, jak zrobić kopię zapasową strony.
Umieść wszystkie istotne kategorie i podstrony w menu
Pamiętaj, aby dodać do menu każdą istotną kategorię i podstronę. To pozytywnie wpłynie na SEO, a dodatkowo ułatwi użytkownikowi obsługę strony.
Pamiętaj o znacznikach <nav>
Do dobrych praktyk zalicza się stosowanie znacznika <nav> w kodzie strony, który informuje, że poszczególne elementy pełnią funkcję nawigacyjną.
Jak zaprojektować menu strony internetowej? Praktyczne wskazówki
Zapoznaj się z naszymi radami. Dowiedz się, o czym warto pamiętać, tworząc menu na stronie internetowej.
Zadbaj o kolorystykę
Menu jest integralną częścią strony i choć musi się wyróżniać, swoją kolorystyką powinno nawiązywać do ogólnego wyglądu serwisu. Podczas projektowania nawigacji warto skorzystać lub od razu stworzyć tzw. Księgę Stylu lub Znaku, czyli wewnątrzfirmowego zbioru zasad opisującego poszczególne elementy identyfikacji wizualnej. W takim dokumencie spisujemy krój fontu, użyte kolory i ich zastosowanie w poszczególnych elementach. Księga Stylu przydaje się szczególnie wtedy, gdy nad rozwojem serwisu pracuje wiele osób, agencji i firm. Pozwala zachować spójność i utrzymać wygląd brandu w tym samym stylu.
Zwróć uwagę na UX
Pamiętaj, że menu strony www powinno spełniać zasady UX (User Experience), czyli musi być przyjazne i łatwe w obsłudze dla użytkownika. W tym celu:
- Stosuj prosty font - unikaj skomplikowanych i dekoracyjnych fontów, które mogą być nieczytelne,
- Użyj odróżniających się kolorów tła i fontu - żeby tekst nie zlewał się z kolorem tła, zastosuj odpowiednio dobrany kontrast. Różnica pomiędzy kolorami powinna być na tyle widoczna, żeby użytkownik mógł bez trudu przeczytać, co znajduje się w poszczególnych kategoriach menu.
- Używaj podświetleń lub podkreśleń - dzięki temu użytkownik wie, na jaką podstronę aktualnie najechał myszką. Podświetlenie pojawia się również wtedy, gdy użytkownik klika w określoną zakładkę lub podkategorię w menu, zanim strona się przeładuje i trafi na tę, którą klikał,
- Wprowadź oznaczenia dla rozwijanych kategorii - w przypadku rozbudowanego menu warto zwrócić uwagę na odpowiednie oznaczenia poszczególnych kategorii. Dobrze sprawdzają się ikony np. w postaci strzałek informujące użytkownika, że dane elementy można rozwijać,
- Dodaj w menu pasek wyszukiwania - aby ułatwić poruszanie po stronie, można zamieścić w menu pasek wyszukiwania. Dzięki temu użytkownik nie będzie musiał przeglądać wszystkich kategorii i podkategorii. Wystarczy, że wpisze odpowiednie hasło w wyszukiwarce w menu. Rozwiązanie jest idealne w przypadku rozbudowanej nawigacji.
Sprawdź, na czym polega SXO - search experience optimization.
Dopasuj menu na stronie www do urządzeń mobilnych
Pamiętaj, że menu powinno być czytelne na każdym urządzeniu. Bez względu, czy użytkownik korzysta z laptopa, smartfona czy tabletu, musi bez problemu znaleźć to, na czym mu zależy. Najlepiej zaprojektuj osobną wersję menu na mobile, korzystając z Hamburgera. Pamiętaj też o odpowiedniej wielkości zakładek czy przycisków, aby ich kliknięcie nie sprawiało problemów.
Przeprowadzaj testy A/B lub badania eyetrackingowe
Jeśli nie jesteś pewien, czy zastosowany rodzaj lub wielkość fontu, kolorystyka, układ poszczególnych zakładek są odpowiednie, możesz przeprowadzić testy A/B lub badania eyetrackingowe. W ten sposób sprawdzisz, czy użytkownicy trafiają tam, gdzie chcą i się nie gubią w Twojej nawigacji.
Menu na stronie internetowej - podsumowanie
Menu powinno ułatwiać korzystanie ze strony internetowej, a w konsekwencji przyczyniać się do poprawy konwersji. Żeby spełniało swoją funkcję, musi być dopasowane do rodzaju i zawartości serwisu. Warto postawić na jak najprostsze rozwiązania, aby poruszanie się po witrynie było intuicyjne.
Chcesz rozwinąć swój biznes online? Napisz do nas!
Źródła:
- Website Navigation Menu Best Practices: 16 Design Tips https://www.dreamhost.com/blog/navigation-menu-design/ [dostęp 13.12.2024]
- Website Navigation: The Ultimate Guide [Types & Top Examples] https://blog.hubspot.com/website/main-website-navigation-ht [dostęp 13.12.2024]