Strona 404 - jak ją zaprojektować, by zatrzymywać na niej klientów?

„Strona, na której się znajdujesz, nie istnieje” to komunikat, który użytkownicy sieci internetowej znają doskonale. Cykl życia strony internetowej to ciągle przybywający i znikający content. Niektóre ze stron wracają, a niektóre bezpowrotnie znikają. Kiedy natrafimy na niedostępną podstronę z komunikatem jak wyżej, to mówimy o stronie błędu 404. Czym zatem jest błąd 404? Jak zaprojektować taką stronę, by zatrzymywać na niej klientów? Czy istnienie błędu 404 szkodzi serwisowi? Zapraszam do lektury, w której postaram się odpowiedzieć na postawione pytania.
Czym jest strona błędu 404?
Na samym początku trzeba wyjaśnić, czym jest strona błędu 404. Mianowicie jest to podstrona, która nie znajduje się aktualnie na serwerze, na którym jest instancjonowana domena. W uproszczeniu oznacza to, że np. produkt, który był obecnie dostępny pod adresem domena.pl/x został wycofany ze sprzedaży, a w jego miejsce pojawiła się strona z napisem „Strona błędu 404 – strona, której szukasz nie znajduje się pod podanym adresem”.
Jak zaprojektować stronę błędu 404 tak, aby zatrzymać na niej klientów?
Powszechna opinia dotycząca stron błędu 404 jest taka, że szkodzą one serwisom internetowym i należy ich unikać. Zupełnie inaczej podchodzi do tego Google, które informuje w swojej specyfikacji narzędzia Google Search Console, że:
„(…) błędy 404 nie wpływają negatywnie na pozycję witryny w wynikach wyszukiwania i można je bezpiecznie zignorować, jeśli masz pewność, że zgłaszane adresy URL nie powinny istnieć w Twojej witrynie.” – cytat pochodzi z Centrum Pomocy Google, które jest dostępne pod tym adresem. Warto na chwilę zatrzymać się przy drugim fragmencie tej wypowiedzi, ponieważ strony błędu 404, które powinny istnieć w naszej witrynie, winny zostać przekierowane tzw. przekierowaniem 301. Czym są przekierowania 301? Odsyłam do naszego wpisu „Przekierowanie 301 i 302 – do czego służą i czym się różnią?”
Wracając do tematu głównego, strona błędu 404 jest prawidłowym elementem cyklu życia strony internetowej. Jak zatem zaprojektować stronę błędu 404 tak, aby użytkownik nie czuł się zagubiony i chciał pozostać na naszej stronie internetowej?
Zasada 1: Odpowiedni komunikat zwrotny
Rozpoczynamy od zasady numer 1, tzn. zadania sobie dwóch pytań, na które jako użytkownik strony błędu 404 musimy odpowiedzieć. Mianowicie:
- Dlaczego trafiłem/trafiłam na stronę 404?
- Co muszę zrobić, aby opuścić stronę 404?
Odpowiedzi na postawione pytania muszą być krótkie, zwięzłe i sugerować użytkownikowi proste rozwiązanie. Poniżej przedstawiamy przykładową odpowiedź na powyższe pytania w formie komunikatu na stronie błędu 404.
„Ups, strona, na której właśnie jesteś już nie jest dostępna. Wróć do poprzedniej strony lub skorzystaj z dróg na skróty [miejsce na link do kategorii nadrzędnej, strony głównej, strony kontaktowej lub innej wybranej przez nas]”
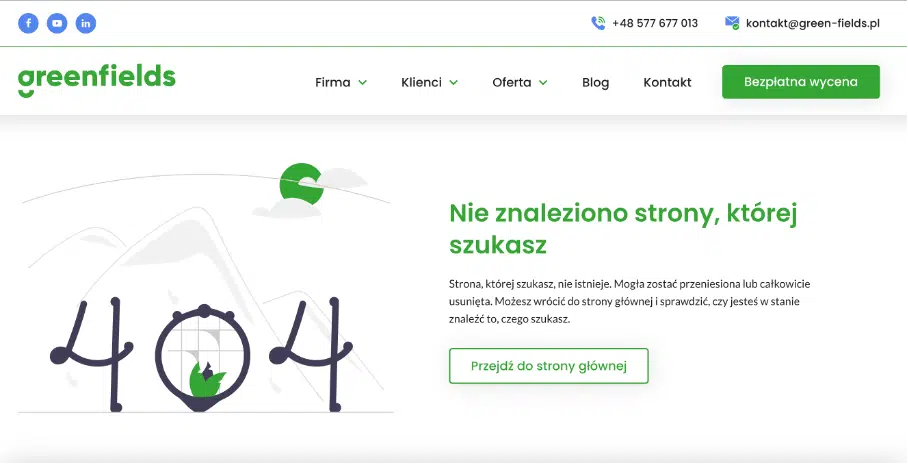
Taki komunikat jest prosty i zwięzły oraz zawiera rozwiązanie. Użytkownik został poinformowany, co się stało i co może zrobić w tej sytuacji. Użycie skrótów w postaci linków do różnych sekcji serwisu to dobry sposób na utrzymanie użytkownika i skierowanie go w odpowiednie miejsce. Dla przykładu użyjemy naszej strony błędu 404:
Jeżeli jest to produkt, który nie wróci do oferty lub nie ma swojego odpowiednika, to dobrym rozwiązaniem jest zamieszczenie linka do kategorii, w której dany produkt mógłby się znaleźć. Oprócz dobrze sformułowanego komunikatu i zaproponowania linków trzeba odpowiednio zaprojektować wizualnie stronę błędu 404, więc płynnie przechodzimy do zasady numer 2.
Zasada 2: Dopasowanie wyglądu do strony internetowej
Strona błędu 404 powinna być zgodna z resztą strony internetowej. Znaczy to nic innego jak dopasowanie jej stylowo, graficznie oraz komunikacyjnie do naszej witryny. Jest to bardzo ważne, ponieważ użytkownicy nie lubią być zaskakiwani w obrębie jednej strony internetowej różnymi stylami i wyglądami. Dla przykładu użyjemy znanej strony, dzięki której znajdziemy lekarza specjalistę. Barwą główną jest kolor miętowy. Komunikaty są proste i nieinfantylne, a grafika jest stonowana i nowoczesna. Strona błędu 404 dla takiej witryny powinna spełniać trzy podstawowe wymogi:
- Kolorystyka wykorzystana na takiej stronie powinna być zgodna z kolorem białym i miętowym.
- Komunikat powinien być prosty, czytelny i w żadnym stopniu infantylny.
- Wykorzystana ikonografia powinna być spójna ze stroną internetową.
Jeżeli wszystkie wymogi zostaną spełnione, to strona pod względem graficznym będzie spójna i korespondująca z całą witryną. Dla przykładu posłużyliśmy się stroną błędu 404 na portalu znanylekarz.pl, a wygląda ona tak:
Zasada 3: Zaangażuj użytkownika i popraw wizerunek marki
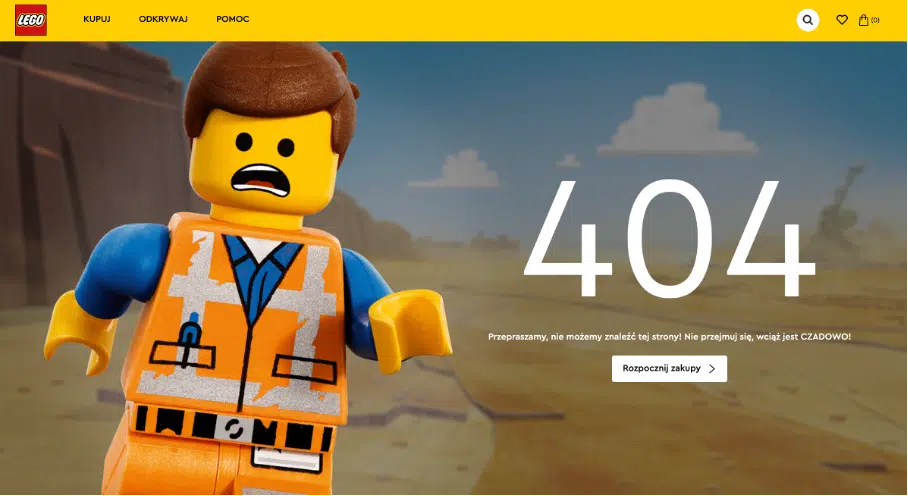
Strona błędu 404 została zaprojektowana zgodnie z zasadą pierwszą i drugą. Przechodzimy do ostatniej zasady, czyli numer 3, której zadaniem jest zaangażować użytkownika. Jak tego dokonać? Rozwiązanie może wydawać się proste, ale trzeba być świadomym, jakich klientów ściągamy na swoją stronę i jakim typem użytkowników są. W przypadku, w którym oferujemy niecodzienny produkt lub nasza marka kojarzona jest z konkretną formą komunikacji, to warto to wykorzystać. Dobrym przykładem są strony 404 takiej marki jak LEGO, gdzie widzimy wykorzystanie w komunikacji swojego produktu, który możemy skojarzyć z np. przewidzianymi pracami lub utrudnieniami. Ponadto LEGO postawiło na spójny komunikat marketingowy, dodając CTA zachęcające do konkretnej akcji.
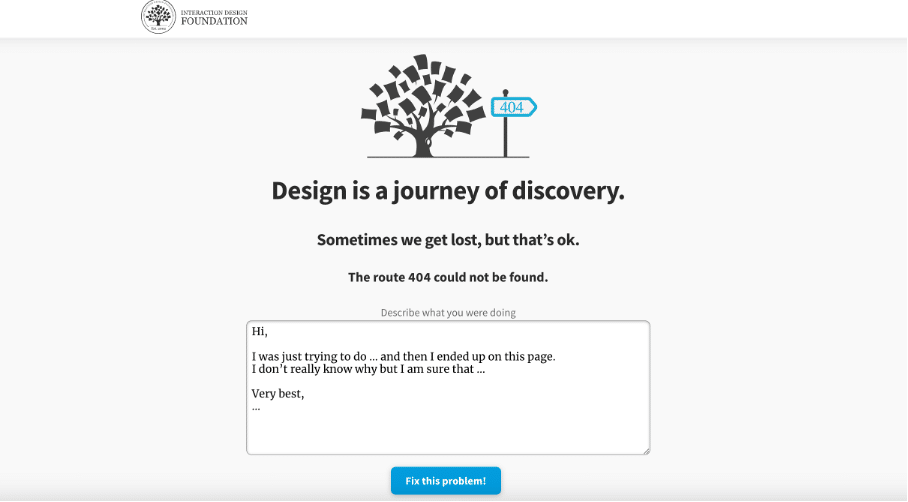
Drugim ciekawym przykładem jest strona błędu 404 firmy Interaction Design, która łączy w sobie subtelne nawiązanie do oferty oraz motywuje użytkownika do stworzenia czegoś unikatowego. W ramach strony 404 możemy napisać krótką historię o tym, co właśnie robimy i dołożyć się do wzrostu drzewa pomysłów.
Podsumowanie
Strona błędu 404 jest potrzebna i może w ciekawy sposób zostać wykorzystana do naszych celów biznesowych i marketingowych. Odpowiednio zaprojektowana może stać się czymś przyjemnym w drodze doświadczania naszej strony przez użytkownika. Ponadto spełnienie trzech zasad, które zostały opisane powyżej, spowoduje, że utrzymamy spójny charakter serwisu i zadbamy o tych użytkowników, którzy zgubili się lub natrafili na nieistniejącą stronę. Uzyskamy również więcej możliwości poprawienia naszych wskaźników, np. współczynnika odrzuceń lub… Kto wie? Może dzięki stronie błędu 404 zyskamy nowych klientów i nasza oferta trafi do niezdecydowanych?