Open Graph na stronie – co to jest i dlaczego warto implementować znaczniki strukturalne?

Open Graph zostały zaprojektowane w 2010 roku przez programistów Facebook, w celu usystematyzowania wyświetlanych grafik, tytułów i opisów w dodawanych na platformę linkach ze stron zewnętrznych. Poprawnie wdrożony pozwala na wymianę danych i mikrodanych między portalami społecznościowymi, a linkowanymi na nich stronami zewnętrznymi.
Z technicznego punktu widzenia jest to fragment kodu HTML dodawanych do <head> strony. Samo rozwiązanie nie jest skomplikowane, a w dobie WordPress’a i licznych wtyczek np. Yoast wdrożenie w <head> potrafi być wygenerowane automatycznie. Warto poświęcić trochę uwagi znacznikom OG, ponieważ dobrze zoptymalizowane potrafią zwiększyć współczynnik klikalności (CTR) nawet o 250%.
Wdrożenie Open Graph na stronie
W przypadku stron na autorskich rozwiązaniach lub pisanych w standardowy sposób bez panelu CMS, wdrożenie Open Grap jest trudniejsze i może wymagać wsparcia programisty lub webmastera. Manualne wdrożenie OG na stronie polega na dodaniu w kod html znaczników <meta property=””>, których pełna lista dostępna jest tutaj.
W przypadku stron opartych o najpopularniejszy silnik, jakim jest WordPress, sytuacja ma się zdecydowanie inaczej. Wystarczy zainstalować popularną i zalecaną przez specjalistów SEO wtyczkę Yoast, która umożliwia imprelemntację znaczników OG w kilku kliknięciach. Lista poniżej.
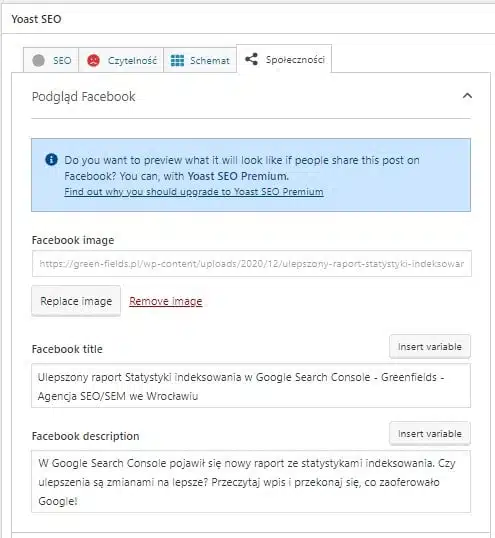
Wdrożenie Open Graph dla Facebook z wykorzystaniem wtyczki Yoast
Wdrożenie Open Graph dla Twitter z wykorzystaniem wtyczki Yoast
Wdrożenie Open Graph dla Pinterest z wykorzystaniem wtyczki Yoast
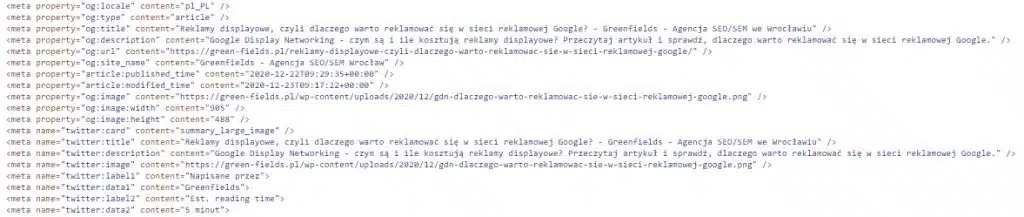
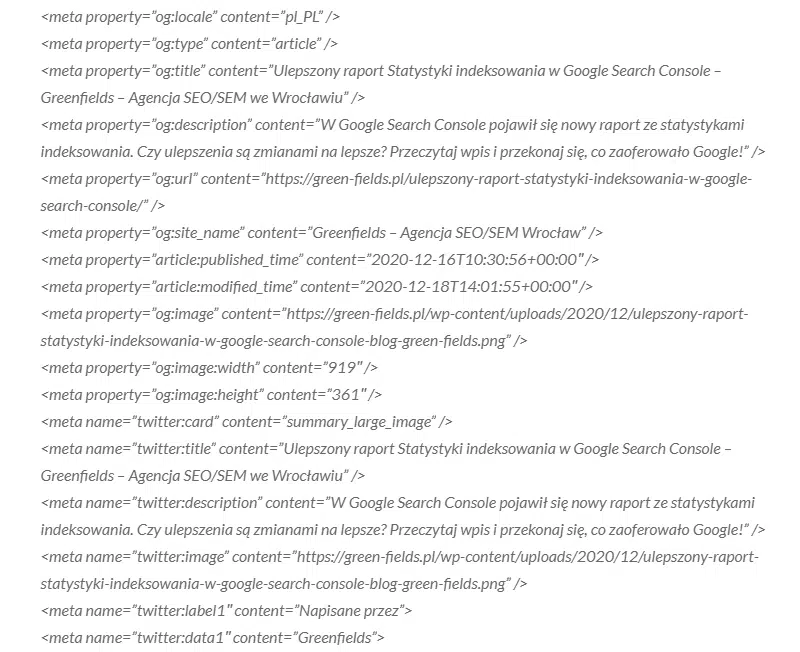
Dane strukturalne Open Graph w kodzie strony - jak to wygląda w praktyce?
Open Graph wdrożony na stronie powinien zawierać kilka podstawowych elementów, takich jak:
- og:title - wyświetlany tytuł
- og:description - opis strony
- og:site_name - nazwa strony
- og:image - wyświetlana grafika
- og:url – adres URL pod którym będą zliczane wszystkie udostępnienia
Poprawne wdrożenie i właściwa optymalizacja OG, przyniesie wyraźny wzrost CTR oraz pozwoli zapanować nad wyglądem udostępnianych wpisów i stron na portalach społecznościowych.
Przykładowy kod HTML implementowany w <head> strony z wykorzystaniem wtyczki YOAST
Open Graph - jak zoptymalizować wtyczką Yoast?
Poza samym wdrożeniem OG za pomocą Yoast na WordPress, niezbędna jest również poprawne wypełnienie pól, związanych z wyświetlaną grafiką(og:image), opisu(og:description), tytułu(og:title). Dobrze wypełnione, powodują zainteresowanie użytkowników i zwiększają prawdopodobieństwo, że user przejdzie na naszą witrynę. Szczegółowe wyjaśnienie znajduje się w sekcji: W jakim celu wdrażane są Open Graph.
W jakim celu wdrażane są Open Graph?
Znaczniki OG wdrażane są na stronach, w celu zwiększenia kontroli nad sposobem wyświetlania przez portale społecznościowe udostępnianych stron. W praktyce, daje to nam możliwość użycia zupełnie innego tytułu niż tego, który jest w znaczniku <title>, wskazania grafiki, którą chcemy wyświetlać, a także umożliwia dodanie zoptymalizowanego pod CTRy opisu description. W przypadku braku tego elementu, wyświetlił by się dowolny fragment treści. Statystyki pokazują, że właściwie przygotowane znaczniki OG potrafią zwiększyć CTR nawet o 250%.
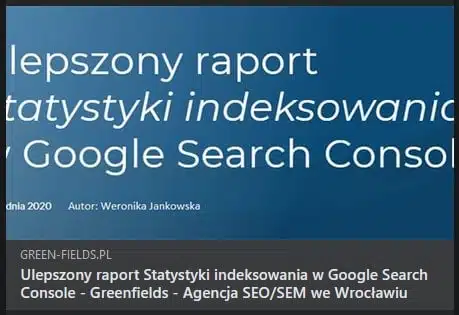
Strona bez wdrożonego Open Graph, Facebook wyświetla losową grafikę
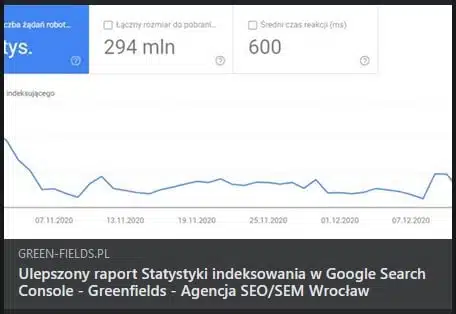
Strona z wdrożonym Open Graph, Facebook wyświetla zoptymalizowaną grafikę
Przeczytaj o innych znacznikach HTML istotnych z punktu widzenia SEO.
Open Graph a SEO
Należy zwrócić szczególną uwagę, że znaczniki OG nie wpływają bezpośrednio na SEO, a więc nie musimy kierować się słowami kluczowymi. Wypełniając znaczniki Open Graph należy skupić się na użytkownikach poprzez zachęcenie ich do działania. Świetnie sprawdzą się tu słowa jak: wejdź, kliknij, udostępnij, polub, zobacz. Dobrze skrojony opis i tytuł to jeszcze nie koniec możliwości, jakie daje nam OG. Ciekawie przygotowana grafika, skrojona pod potrzeby Social Mediów potrafi zdziałać więcej, niż najlepsza treść, dlatego znacznik og:image powinniśmy traktować jako ten z najwyższym priorytetem.
Przeczytaj również o Core Web Vitals - podstawowych wskaźnikach internetowych, które są nowym czynnikiem rankingowym Google.
Jak sprawdzić czy mam wdrożone Open Graf na swojej stronie?
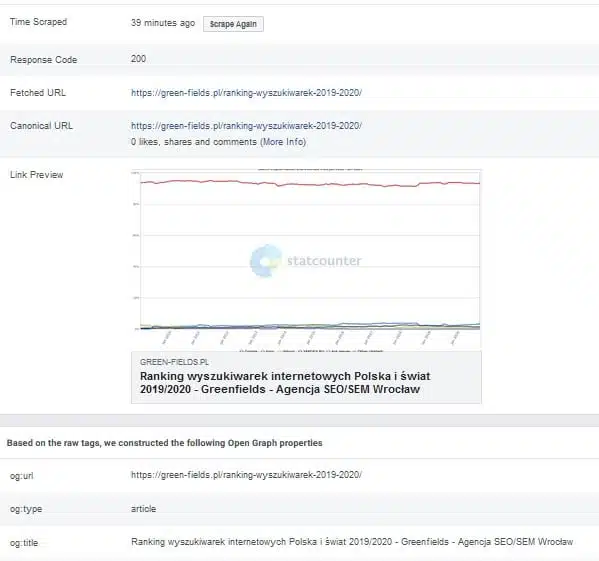
Poza weryfikacją techniczną w kodzie strony, możemy wykorzystać do tego narzędzie od Facebook, jakim jest Sharing Debugger. Jest to prosta aplikacja webowa, umożliwiająca przeskanowanie adresu URL i jego weryfikację, pod kątem poprawności wdrożeniowej.
W przypadku, gdy chcemy wprowadzić zmiany, w już opublikowanym kontencie, Facebook przewidział przycisk o nazwie: Scrape Again, który powoduje, że robot FB ponownie skanuje adres wpisany do Sharing Debugger’a a następnie zaktualizuje go.
Twitter również udostępnił narzędzie do walidacji, dostępne jest pod adresem: https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Open Graph na Twitterze
Twitter, podobnie jak Facebook, posiada własny standard tworzenia znaczników Open Graph. Takie rozwiązanie pozwala wyświetlać jeden URL na różnych portalach z różnymi tytułami, grafikami, opisami description itp. W przypadku braku implementacji tych znaczników Twitter skorzysta z tych dedykowanych dla Facebook
Przykładowe znaczniki OG dla Twitter:
- twitter:site – nazwa strony,
- twitter:title – tytuł,
- twitter:description – opis,
- twitter:image – link do obrazka, który będzie umieszczony w karcie.
Open Graph - podsumowanie
Wdrożenie OG na stronie nie powinno stanowić problemu dla programisty, webmastera czy nawet specjalisty SEO (w przypadku stron opartych o WordPress). Znaczniki same z siebie nie wnoszą bezpośredniej korzyści dla SEO strony, jednak stanowią wartość dodaną, zwiększając estetykę wyświetlania postów w social mediach, zwiększając CTR zoptymalizowaną treścią, a tym samym budują zasięg publikowanych treści.
Autor: Łukasz Pietruszka