Breadcrumbs w SEO – rodzaje, zastosowanie i praktyczne przykłady nawigacji okruszkowej

Słowo breadcrumbs pochodzi z języka angielskiego i oznacza dosłownie “okruszki chleba”. Patrząc na zwrot w sposób dosłowny, nie ma on nic wspólnego z marketingiem, stronami internetowymi, pozycjonowaniem czy kampaniami Ads.
Samo określenie nawiązuje do bajki o Jasiu i Małgosi - ktoś pamięta? 🙂, w której dzieci okruszkami chleba zaznaczyły drogę do domu. Chociaż równie dobrze, można by nawiązać do nici Ariadny z mitologii Greckiej.
Tło historyczne i bibliograficzne mamy już za sobą, czas na mięsko 🙂
Breadcrumbs w słowniku SEO odnosi się do układu nawigacyjnego na stronie internetowej, który jest elementem wspierającym główne menu witryny lub aplikacji internetowej. Mówiąc prościej, jest to ścieżka anchorów (potocznie: klikalnych tekstów), która umożliwia orientację użytkownikowi, w jakim miejscu na stronie obecnie się znajduje (zwykle: kategorie, podkategorie, produkty i ich warianty) oraz umożliwia sprawny powrót do podstron znajdujących się wyżej w hierarchii witryny.
Breadcrumbs oprócz ułatwiania nawigacji na stronie, pełni dodatkowo funkcję linkowania wewnętrznego, ułatwiając robotowi Google przechodzenie ze strony na stronę.
Breadcrumbs zostały podzielone na trzy podstawowe typy:
Dlaczego zastosowano taki podział? Można zastosować tutaj analogię do wariantów drogi, jaką pokonuje user aż do chwili osiągnięcia celu np. kupna produktu lub usługi. Każdy użytkownik strony będzie podążał własną unikalną ścieżką, zanim zrealizuje konwersję. Droga ta jest nieprzewidywalna, chociaż dobrze zaprojektowana witryna (UX i UI) powinna kierować użytkownika “za rękę” dając mu dostęp do produktów podobnych, kategorii, typów i innych wariantów.
W celu dostosowania wymagań, do specyficznych oczekiwań serwisów i Klientów, stworzono podział na trzy podstawowe kategorie wymienione powyżej i opisane poniżej.
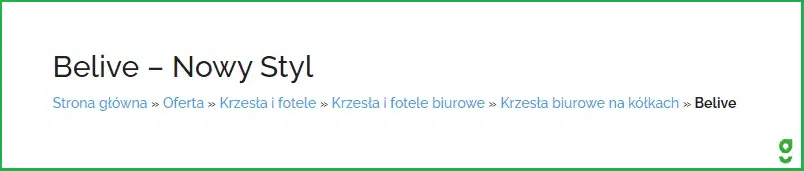
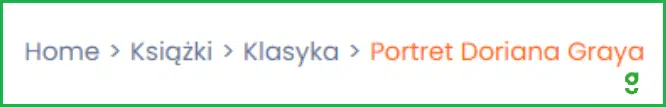
Breadcrumbs oparte o lokalizację to najpopularniejszy sposób nawigacji okruszkowej. System nawigacyjny opiera się na hierarchii poziomów zagnieżdżeń (kategoria nadrzędna → kategoria podrzędna → produkt). Pisząc prościej, wskazuje strukturę zagnieżdżenia na stronie (głębokość “wklikania się”). Dzięki temu użytkownik może łatwo zorientować się, w jakiej kategorii obecnie się znajduje i bez problemu cofnąć do kategorii nadrzędnej. Jak wspominałem wcześniej, ścieżka konwersji użytkownika jest nieprzewidywalna i czasami user może trafić z produktu na produkt, więc zwykłe kliknięcie wstecz nie będzie rozwiązaniem.
Każdy z poziomów breadcrumbs (niebieskie) jest klikalnym linkiem (anchorem), który pozwala cofnąć się w poziomie zagnieżdżeń. Przyjętym zwyczajem jest pozostawienie ostatniego węzła nawigacyjnego nie klikalnym - nie jest on linkiem, a jedynie tekstem.
Należy mieć na uwadze, że powielanie elementów, które dostępne są od razu z menu głównego, nie jest techniką optymalną, należy zachować przy tym zdrowy rozsądek i poprzeć decyzję o wdrożeniu opinią doświadczonego specjalisty SEO.
Doprecyzowując, jeżeli z menu nawigacyjnego jestem w stanie dotrzeć od razu do strony ostatecznej i docelowej - sens implementacji breadcrumbs jest wątpliwy.
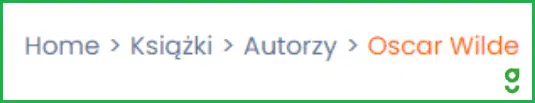
Breadcrumbs oparte o atrybuty są często uzupełnieniem breadcrumbs opartych o lokalizacje. Występują głównie, w chwili stosowania konkretnych filtrów np. w naszym przypadku jest to filtrowanie po autorze.
W przypadku filtrowania po autorze otrzymujemy wyniki listujące wszystkie książki, jakie napisał autor i są dostępne na stronie/sklepie. Skąd możemy dalej wejść w produkt ostateczny.
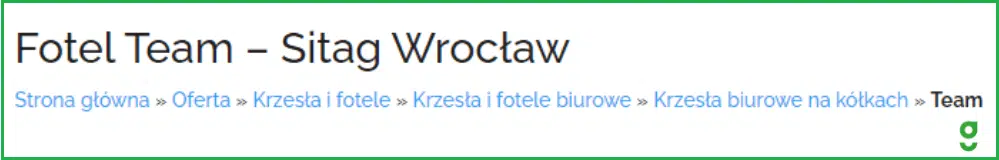
Natomiast w tym samym przypadku, dla breadcrumbs opartego o lokalizację otrzymamy jako kategorię typ literatury, a następnie książkę.
Tego typu rozwiązania są stosowane dość sporadycznie, w założeniu mają prezentować ścieżkę, jaką użytkownik przeszedł od wejścia na stronę, do chwili trafienia na stronę docelową. Wygląda to mniej więcej tak:
Strona główna → pierwsza strona, na którą wszedł user → druga strona, na którą wszedł user → trzecia strona, na którą wszedł user → itd.
Dlaczego tego typu rozwiązania stosowane są sporadycznie? Ponieważ wystarczy kliknąć wstecz, aby przejść po ścieżce nawigacji okruszkowej. Przeglądarki domyślnie działają tak od lat.
Dodatkowo na kształt tego typu zagnieżdżeń wpływa bezpośrednio user, który w sposób nieprzewidywalny przemieszcza się po stronie, a więc wygenerowane ścieżki mogą być długie i mylące.
Znając rodzaje breadcrumbs w SEO oraz sposób ich działania i sposobu wdrożenia (link będący tekstem - anchor) można z powodzeniem domyślić się, jaki jest sens ich stosowania. Dla mniej doświadczonych użytkowników, wyjaśnienie poniżej.
Oprócz wymienionego wcześniej wzmocnienia linkowania wewnętrznego, anchory w strukturze breadcrumbs zawierają słowa kluczowe, na które pozycjonowane są landingi - zwykle zawierają w sobie nazwy kategorii, np. meble biurowe. W ten sposób daje się robotowi Google sygnał, czego dotyczy podstrona, do której prowadzi link. Dodatkowo oczywiście ułatwia to przechodzenie robotowi ze strony na stronę.
Z praktycznego punktu widzenia, wdrożone breadcrumbs ułatwiają użytkownikom nawigację, co pośrednio jest w stanie wpłynąć na zatrzymanie użytkownika na landingu (łatwość nawigacji) i wpłynąć na decyzję o konwersji (szybkie odnalezienie produktu).
Poprawnie wdrożone okruszki niwelują współczynnik odrzuceń. Użytkownik wchodzący na przypadkowy produkt z wyników organicznych jest w stanie szybko zorientować się, w jakim miejscu na stronie się znajduje i tym samym przejść do kategorii, która go interesuje.
Nie jesteś pewny, czy na Twojej stronie warto wdrożyć nawigację okruszkową? Nie wiesz, jak to zrobić? Skontaktuj się z nami! Specjalizujemy się w pozycjonowaniu stron internetowych. Z przyjemnością rozwiejemy Twoje wątpliwości.
Czy zawsze warto wdrażać nawigację okruszkową?
Zgodnie z popularnym powiedzeniem: to zależy. Zależy natomiast od tego, jak głęboki poziom zagłębień na stronie występuje, oraz faktu uporządkowania struktury na stronie www.
Jeżeli na każdą podstronę jesteśmy w stanie dotrzeć bezpośrednio z menu nawigacyjnego, nie ma sensu wdrażać breadcrumbs. Przy większych serwisach takie rozwiązanie jest wskazane. Mnogość wariantów, zagnieżdżenia oraz duży ruch mobilny jest bezpośrednim zaleceniem do wdrożenia okruszków. Użytkownicy mobilni uwielbiają je, ponieważ tego typu sposób przemieszczania po witrynie jest dla nich bardzo komfortowy.
Podsumowanie
Breadcrumbs pełnią na stronie istotną funkcję nawigacyjną. Ułatwiają użytkownikowi orientowanie się, w jakim miejscu (kategorii) obecnie znajduje się, wspomaga linkowanie wewnętrzne, a także jest uwielbianym przez użytkowników mobilnych elementem nawigacyjnym. Właściwie wdrożony na stronie przyniesie wiele korzyści. Szczególnie dotyczy to dużych serwisów, gdzie należy świadomie dysponować crawl budgetem.
Autor: Łukasz Pietruszka